博客搭建进程
从昨天下午到刚刚的那一片关于《汽车故障信号特征提取》的文章发出,从一个小小白变成初识github博客的编辑套路,网上关于windows的软件真的是少,比如图床吧,就琢磨对比了一个上午最终还是用七牛云来做。这个网站需要实名认证,不过用着很方面,直接拖拽到软件上就可以直接生成链接复制就可以了。虽然只有10G的流量,但想着刚开始也就这样吧。后来发现就算是有免费的10G还是有一个月免费时间限制的啊,到时候又要一大堆搬迁,就又改成本地存储了,就是加载慢点。
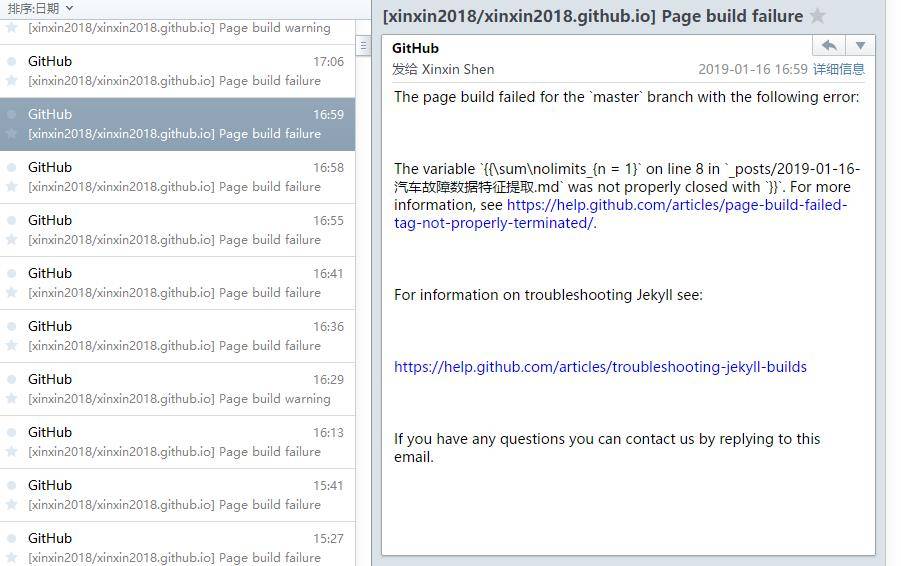
本来以为公式编辑很容易搞定,下午就发第一篇文章来着,没想到种种不通过,真的烦燥,给大家看一下github给我邮箱发的build failure吧。

一点不夸张,一次次尝试,一次次failure。。
之后终于在Fork的那个项目(qiubaiying.github.io)上找到这个项目原本就存在一点问题,即不能编辑公式。
参考别人做的,我也在自己的这个项目(xinxin2018.github.io)_includes/head.html中 `
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: { inlineMath: [["$","$"],["\\(","\\)"]],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],},
"HTML-CSS": {
linebreaks: { automatic: true }
}
});
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
`
并在每篇文章上面添加mathjax: true才算是成功了。还有一点需要大家注意以下就是公式需要用Latex格式:
可以用以下两种方式生成Latex格式
- 1 https://www.codecogs.com/latex/eqneditor.php
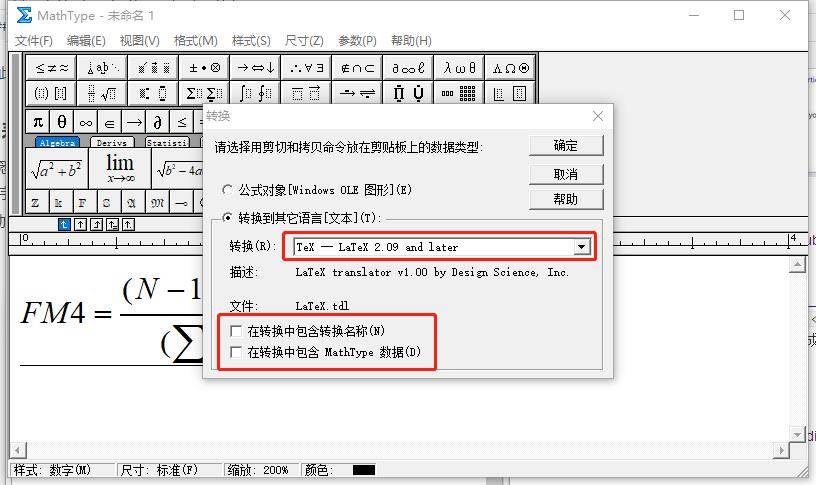
- 2 MathType
其中MathType的设置在参数 -> 转换 -> 转化到其他语言中选择“TeX – LaTex 2.09 and later”,下面两个小方格都不要勾上,不然到时候还要删掉。

最后还有一点就是不知道为什么转换出来的在github上总是通不过,对比之后才发现原来不管是方法1还是方法2都是在每一项上都有两个大括号,实际上只要一个就可以的,在原先的基础上删掉一个就可以了。
这就是自己今天的收获吧,一路上自己摸索,一路碰壁,不过还好能够完成。
话不多说了,我还要继续码代码了。